Caching Rest datalayer - Show "last refreshed on"
Good day,
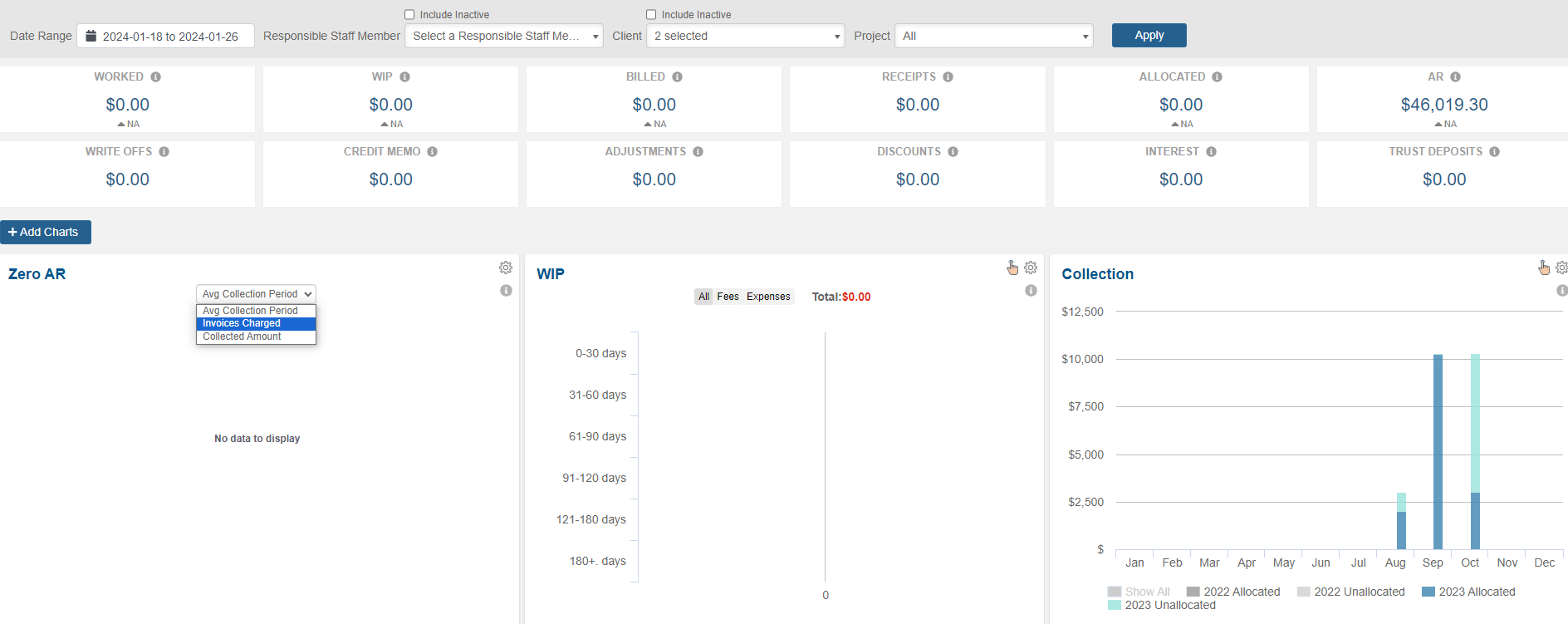
I have implemented a Logi dashboard having multiple panels, page-level filters, and some chart-level filters. The data is being retrieved via different rest data layers. The data in the dashboard can be different for users and the session is being used to store/transmit the user to API. Here is a screenshot of what it looks like. Now, I have to cache the whole dashboard after it loads for the first time and show a time at the very top mentioning "Last refreshed date time". DataLayer.Cached creates a file in rdDataCache for every chart. How do I enforce and sync a global "last refreshed on" considering every chart may have multiple cached files?
Now, I have to cache the whole dashboard after it loads for the first time and show a time at the very top mentioning "Last refreshed date time". DataLayer.Cached creates a file in rdDataCache for every chart. How do I enforce and sync a global "last refreshed on" considering every chart may have multiple cached files?
Also, is there a way to delete old cache files when new files have been generated? Any suggestion?
-
The cachekey will determine what triggers new caches to be created. If you are using an @Function.SessionID~ token the cache created won't expire until the user's SessionID changes OR the cache has expired. Since each cache will have a slightly different date/time based on the order of the datalayers and how quickly the data is retrieved, I would either create a final local datalayer with a similar cachekey strictly used to cache the data refresh date OR add a Calculated Column to the last executed Local Datalayer to stores the Data Date. The first option is with the separate Local Datalayer will probably be the most efficient since the Calculated Column would only be executed once, instead of over multiple rows of data.
As for your last question, I would let the Logi engine handle the cached data cleanup. You can configure this feature using the information here: https://docs-info.zendesk.com/hc/en-us/articles/19688330753549-Temporary-Cache-File-Management0
Please sign in to leave a comment.
Comments
1 comment