Repeat Element within a Repeat Element
I have a repeat element within a repeat element. If I want to only repeat data items from the parent Repeat data source how do I pass this value. The column names are different to avoid any duplication or confusion.
I am adding a compare filter to the child repeat element datasource with the Compare Value attribute as @Repeat.SectionParent~?
If was I am trying to achieve possible?
-
Can you provide a bit more information in regards to the scenario in which you are using nested repeat elements. When repeat elements are nested, the only place you can use a parent's "@Repeat" tokens is within child items directly beneath the parent repeat or within the child repeat element's datalayer. If you want to pass the parent repeat data value to the child repeat, create a calculated column and quote the parent's @Repeat token.
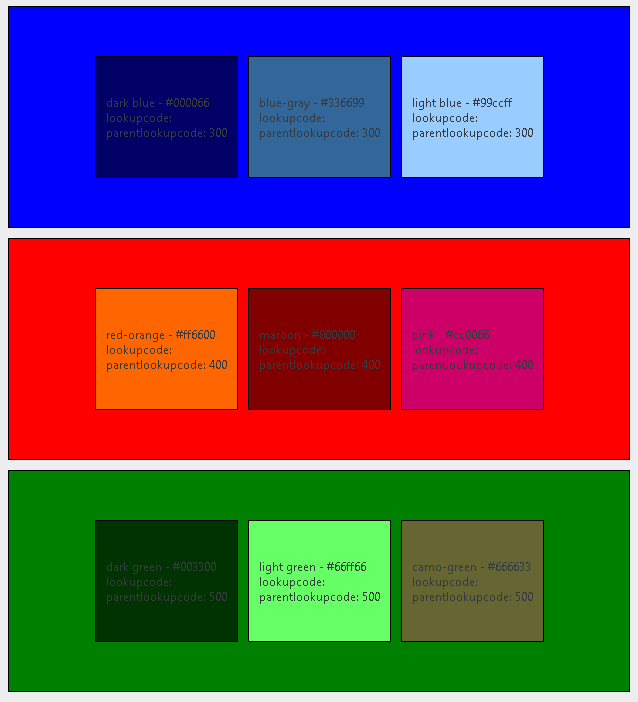
Here is an example of using nested repeat elements.
The three main divisions are built using a repeat element.
The three child divisions are built using a nested repeat element.
<Report ID="LogiForum.repeatwithinrepeat">
<Body>
<RepeatElements ID="rep1">
<DataLayer Type="Static">
<StaticDataRow element="repeat1" color="blue" lookupcode="300" />
<StaticDataRow element="repeat1" color="red" lookupcode="400" />
<StaticDataRow element="repeat1" color="green" lookupcode="500" />
<SequenceColumn ID="seqid_rep1" />
</DataLayer>
<HtmlTag HtmlTagName="div" ID="div@Repeat.seqid_rep1~">
<HtmlAttributeParams style="border: 1px solid black; width: 600px; height: 200px; background-color: @Repeat.color~; margin: 10px; padding: 10px; display: flex; justify-content: center; align-items: center; flex-direction: row; " />
<RepeatElements ID="rep2">
<DataLayer Type="Static">
<StaticDataRow label="red-orange" value="#ff6600" parent_color="red" />
<StaticDataRow label="maroon" value="#800000" parent_color="red" />
<StaticDataRow label="pink" value="#cc0066" parent_color="red" />
<StaticDataRow label="dark blue" value="#000066" parent_color="blue" />
<StaticDataRow label="blue-gray" value="#336699" parent_color="blue" />
<StaticDataRow label="light blue" value="#99ccff" parent_color="blue" />
<StaticDataRow label="dark green" value="#003300" parent_color="green" />
<StaticDataRow label="light green" value="#66ff66" parent_color="green" />
<StaticDataRow label="camo-green
" value="#666633" parent_color="green" />
<CalculatedColumn Formula=""@Repeat.lookupcode~"" ID="parent_lookupcode" />
<CompareFilter CompareType="=" DataColumn="parent_color" ID="cfparentcolor" CompareValue="@Repeat.color~" />
<Note Note="the nested datalayer can use parent repeat's "@Repeat" tokens " />
</DataLayer>
<HtmlTag HtmlTagName="div">
<HtmlAttributeParams style="border: 1px solid black; background-color: @Repeat.value~; margin: 5px; padding: 10px; height: 100px; display: flex; justify-content: center; align-items: flex-start; flex-direction: column; " />
<Label Caption="@Repeat.label~ - @Repeat.value~" />
<Label Caption="lookupcode: @Repeat.lookupcode~">
<Note Note="Will not work because "lookupcode" is a column in the parent repeat's datalayer" />
</Label>
<Label Caption="parentlookupcode: @Repeat.parent_lookupcode~">
<Note Note="Will work because "parent_lookupcode" is a column in the child repeat's datalayer that references the parent repeat token." />
</Label>
</HtmlTag>
</RepeatElements>
</HtmlTag>
</RepeatElements>
</Body>
<ideTestParams />
</Report>1 -
Thanks for your reply - what I am trying to do is create a series of panels (parent repeat element) and then for every panel create a series of charts (child repeat element) based on the parent repeat element ID.
Below is my current code:
<ResponsiveRow>
<RepeatElements
ID="re-ModuleSections"
>
<DataLayer
ID="dls-ModuleSections"
Type="Static"
>
<StaticDataRow
ID="Sweets"
SectionParent="Sweets"
/>
<StaticDataRow
ID="Chocolate"
SectionParent="Chocolate"
/>
</DataLayer>
<ResponsiveColumn
ColspanExtraSmallScreen="12"
ColspanLargeScreen="12"
ColspanMediumScreen="12"
ColspanSmallScreen="12"
>
<Division
Class="panel panel-default MarginBottom0px"
HtmlDiv="True"
ID="Panel-IndicatorOrgComparison"
>
<Division
Class="panel-heading panel-heading-color-1"
HtmlDiv="True"
ID="panel-heading-IndicatorOrgComparison"
>
<Label
Caption="@Repeat.SectionParent~"
/>
</Division>
<Division
Class="panel-body PanelBody-Tabbed"
HtmlDiv="True"
ID="panel-body-IndicatorOrgComparison"
>
<ResponsiveRow>
<RepeatElements
ID="re-ModuleMeasures"
>
<DataLayer
ID="dls-ModuleMeasures"
Type="Static"
>
<StaticDataRow
ID="Haribo"
MeasureChild="Haribo"
SectionChild="Sweets"
/>
<StaticDataRow
ID="FruitPastells"
MeasureChild="Fruit Pastells"
SectionChild="Sweets"
/>
<StaticDataRow
ID="Starburst"
MeasureChild="Starburst"
SectionChild="Sweets"
/>
<StaticDataRow
ID="Nestle"
MeasureChild="Nestle"
SectionChild="Chocolate"
/>
<StaticDataRow
ID="Cadburys"
MeasureChild="Cadburys"
SectionChild="Chocolate"
/>
<StaticDataRow
ID="Galaxy"
MeasureChild="Galaxy"
SectionChild="Chocolate"
/>
<CalculatedColumn
Formula=""@Repeat.SectionParent~""
ID="parent_lookupcode"
/>
<CompareFilter
CompareType="="
CompareValue="Chocolate"
DataColumn="SectionChild"
ID="cfSection"
/>
</DataLayer>
<ResponsiveColumn
ColspanExtraSmallScreen="12"
ColspanLargeScreen="4"
ColspanMediumScreen="4"
ColspanSmallScreen="12"
>
<Label
Caption="Hello @Repeat.MeasureChild~"
/>
<Label
Caption="Hi : @Repeat.parent_lookupcode~"
/>
</ResponsiveColumn>
</RepeatElements>
</ResponsiveRow>
</Division>
</Division>
</ResponsiveColumn>
</RepeatElements>
</ResponsiveRow>1 -
I have now resolved this.
To get the value of the parent Repeat element data item within the child repeat element it will be the following:
@Repeat.RepeatParentID.RepeatParentDataColumnID~
1 -
Good thought on the nested Repeat tokens.
1
Please sign in to leave a comment.
Comments
4 comments