Datalayer Error Handling
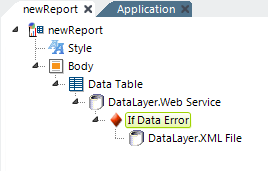
The If Data Error element allows developers to handle errors, such as a failure to find or connect to data sources, or missing or corrupt data files, that may occur while retrieving data into a datalayer. In this way, errors are trapped and processing can be switched to alternate data sources, instead of displaying the system error page.

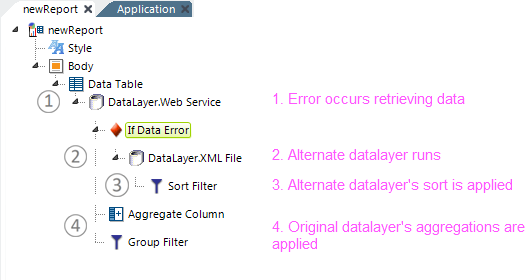
Consider the example shown above. A Data Table normally uses a Web Service to retrieve the latest currency conversion information. However, if there is some problem with the web service and an error occurs, the If Data Element allows the datasource to switch to an XML data file. In this way, data is still presented and an error page is not displayed.

What about any data manipulation elements that may exist? As shown above, when an error occurs, the alternate datalayer replaces the original datalayer as the data retrieval mechanism and applies its own data manipulation elements. Then the application will process any data manipulation elements for the original datalayer.
You may use multiple, nested 'If Data Error' elements. The Debugger Trace page will include an entry containing the actual error message and any details generated each time an If Data Error element is processed. The @Function.ErrorDataLayerID~ token can be used to determine the element ID of the datalayer that encountered the error.
 New for 14.1 You can also retrieve Data Table and Data Chart error messages using the 'If Data Error' element and capture all of the error information in the new token element, @DataLayerError.
New for 14.1 You can also retrieve Data Table and Data Chart error messages using the 'If Data Error' element and capture all of the error information in the new token element, @DataLayerError.
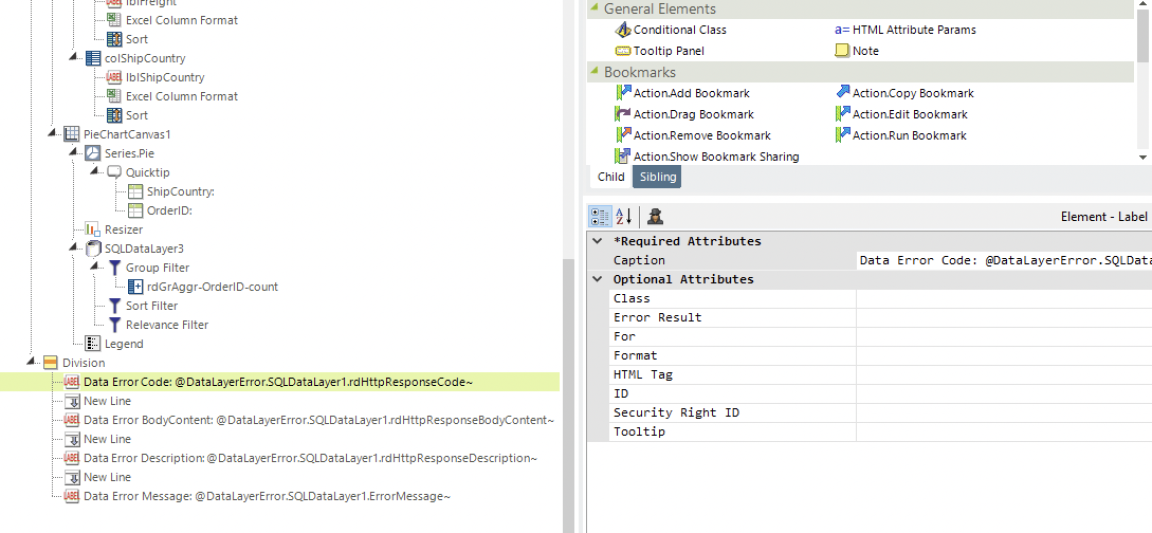
To utilize this feature, add the 'If Data Error' element to your datalayer and configure the @DataLayerError token using your datalayer ID:

Depending on the information you want to display on the page, you can choose from the following tokens:
ErrorMessage~
Restful data source only: rdHttpResponseBodyContent~
Restful data source only: rdHttpResponseBodyCode~
Restful data source only: rdHttpResponseDescription~
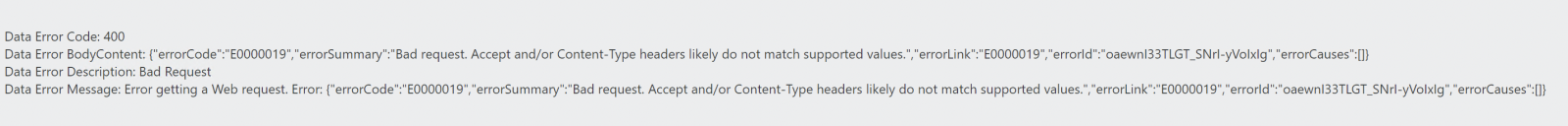
As a result, your error page will resemble the following:

![]() Use divisions to customize the error message to include images, buttons, and links.
Use divisions to customize the error message to include images, buttons, and links.