how to hide button after click on button
how to hide button after click also i have refresh element event to refresh other elements.
-
Hi Abhijeet
When you refresh the page, the element Add Action will appear. Javascript for Pre-Action: Using the Snippet code. You can make the button hide.<Action Type="RefreshElement" ElementID="div" ID="new">
<Action Type="PreActionJavascript" ID="actToggleHideMe" Javascript="var x = document.getElementById("new");
 if (x.style.display === "none") {
 x.style.display = "block";
 } else {
 x.style.display = "none";
 }" />
</Action>
1 -
Hi Abhijeet,
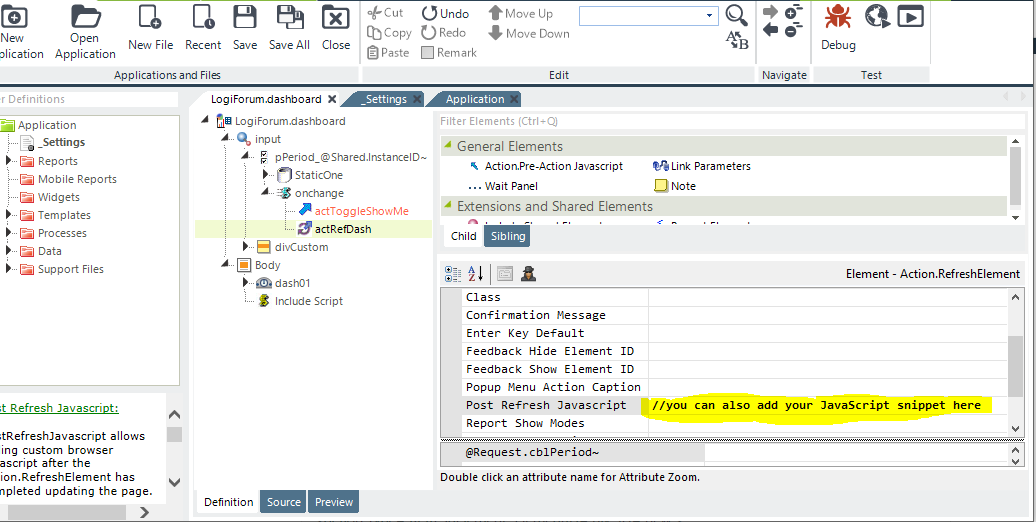
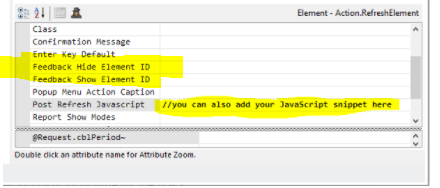
In addition to adding a Pre-Action script element as suggested by Anvita, the Action Refresh element also has a Post Refresh JavaScript attribute, where you can call a JavaScript named function or add a code snippet. Either way will work, so it just comes down to your specific requirements and whether you want it to be hidden before the refresh or after

<EventHandler DhtmlEvent="onchange">
<Action Type="RefreshElement" ElementID="dash01" ID="actRefDash" PostRefreshJavascript="//you can also add your JavaScript snippet here" />
</EventHandler>1 -
In this case you don't need to use javascript at all. The Action.RefreshElement has two attributes which designate elements to hide or show upon refresh.
 1
1 -
after applying these properties not showing element always its just pup up and hide
0 -
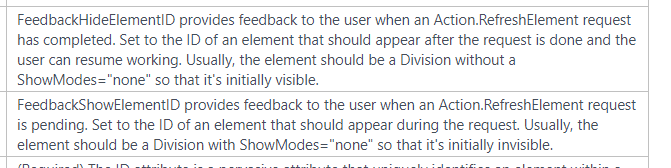
Oddly it looks like Logi has the two properties switched. This was an issue way back when this property was introduced. I would have thought they had fixed it by now. Try putting the ElementID in the Feedback Show Element ID
<Report ID="LogiForum.hidebuttonAfterRefresh">
<Body>
<Button ID="btnRefresh" Caption="Refresh">
<Action Type="RefreshElement" ElementID="divRefresh" ID="areRefresh" FeedbackShowElementID="btnRefresh" />
</Button>
<Division ID="divRefresh" HtmlDiv="True">
<Label Caption="@Function.DateTime~" HtmlTag="h3" />
</Division>
</Body>
<ideTestParams />
</Report>2 -
Thanks John, good pick up. I'll check it out too and raise a ticket
1 -
Here is the documentation for this element (took some doing to find it since the links from Studio no longer work):

Documentation here - https://clm.logianalytics.com/rdPage.aspx?rdReport=ElementRefDetail&itemID=1454&iName=Action.RefreshElement&iType=Element&iLabel=Action.Refresh+Element&lnkpg=0
This indicates that these attributes are not confused or switched, but that they are poorly-named.
As a side note, if Logi were to "fix" this, all of the customers who worked this out by using the opposite attribute (as you are recommending above) would have all of their existing content broken by the "fix", including almost every one of the reports I've built for 2 different organizations. This is likely why it has not been changed, but Logi could do a better job of documenting and/or describing the effects of these attributes.
1 -
Thank you 😊
0
Please sign in to leave a comment.
Comments
8 comments