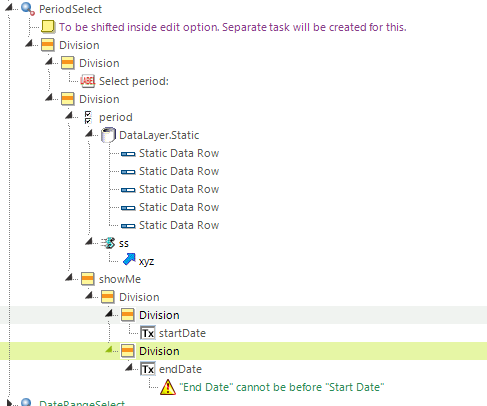
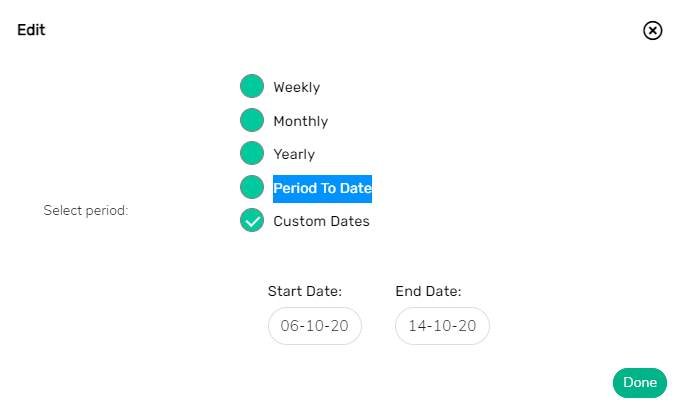
Checkbox list under Shared Element is to be shown multiple times in different panel parameters.
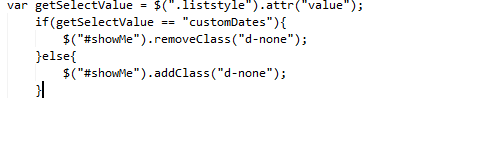
We created a checkbox list using javascript in the shared element, and this list can be called in the panel parameter to filter out and refresh the data.

Now we have the functionality to show and hide the div based on whether the checkbox is checked, and for this we use the event handler on click element to implement show hide functionality.

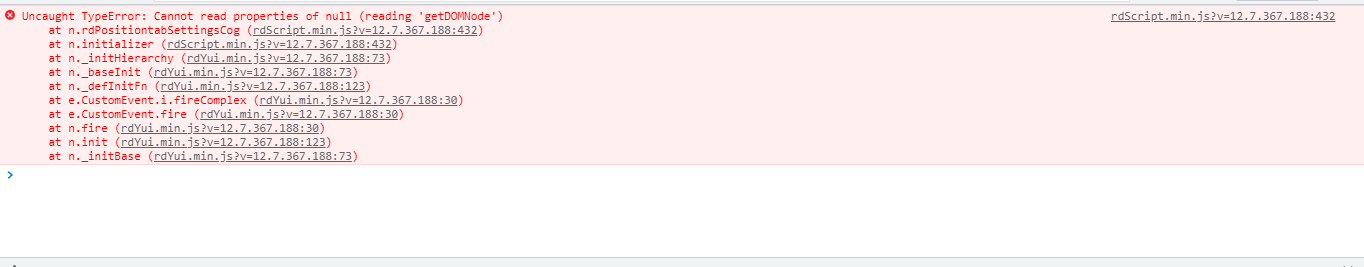
However, the issue we are having is that if we use the shared element multiple times in the panel parameter, an error appears and all the panels are blank.

Thanks and Regards
Anvita
-
I think your jQuery selectors are too generic.
".liststyle" will select all instances of that class within the DOM."#showMe" will likewise select all instances of that class within the DOM.
Logi dashboards append a panel instance ID to items such as inputs within the dashboard panel and panel parameters when rendered. You can leverage this unique id with the token @Function.InstanceID~
You could pass the InstanceID as a shared element parameter into your shared element and utilize it to uniquely identify objects within shared element. You can then modify your javascript with the same unique identifier so that your jQuery selectors are specific.
VISUI can help build out a solution for you.0 -
Hi VISUI,
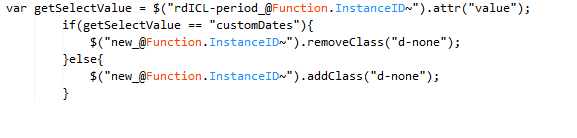
Now I have changed the script by replacing it with the Instance Id update the checkbox list class with the rdICL-period_@Function.InstanceID~and pass the instance id as in the shared element
update the checkbox list class with the rdICL-period_@Function.InstanceID~and pass the instance id as in the shared element
So far as I can tell, logi works differently with checkbox lists than it does with input hidden fields. Only the value is updated, but the id and class remain the same.
But the issue remains the same and after implementing this show hide functionality is not working0 -
Have updated this comment as it does not address the main issue being described, which is adding a shared checkbox list to panel parameters on multiple dashboard panels.
I'll leave it for the checkbox list example using an action refresh in case it is helpful to othersYou don't always need to use JavaScript, you can use a normal Action.Refresh to refresh the "showMe" DIV and the set a condition on the DIV inside the "showMe" DIV. This uses an Ajax refresh, so it happens server-side and replaces the DOM beneath the refresh element. This is quite quick for this specific use case however a client-side implementation using the action JavaScript may serve your needs better and reduce client server interactions
Here is an example report definition XML:
<Report ID="CheckboxListToggle" SavedBy="LOGIXML\gmcKenna" SavedAt="2021-10-21 18:50:43" EngineVersion="12.8.675-SP1">
<StyleSheet ID="ssBootstrap-431" StyleSheet="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" Theme="Silver" />
<Body>
<Division ID="divContainer" HtmlDiv="True" Class="container pt-5">
<Division ID="divPeriod" HtmlDiv="True" Class="card">
<Label Class="card-header" ID="lblCardTitle" Caption="Checkbox List Toggle Example" HtmlTag="h3" />
<InputGrid CaptionWidth="50" Layout="Auto" WidthScale="%" ID="igInputs" GridWidth="100" Class="pt-5">
<InputCheckboxList OptionCaptionColumn="period" OptionValueColumn="period" ID="pPeriod" DefaultValue="@Request.cblPeriod~" MultiSelect="False">
<DataLayer Type="Static" ID="StaticOne">
<StaticDataRow id="1" period="Weekly" />
<StaticDataRow id="2" period="Monthly" />
<StaticDataRow id="3" period="Yearly" />
<StaticDataRow id="4" period="Period To Date" />
<StaticDataRow id="5" period="Custom Dates" />
<DataLayerLink ID="dllStaticOne" />
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action Type="RefreshElement" ElementID="divCustom" ID="actRefCustom" />
</EventHandler>
</InputCheckboxList>
</InputGrid>
<Division ID="divCustom" HtmlDiv="True">
<Division ID="divShowMe" HtmlDiv="True" Condition=""@Request.pPeriod~" == "Custom Dates"">
<HR />
<Division ID="divRow" Class="row px-5" HtmlDiv="True">
<Division ID="divColStart" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="Start Date:" ID="lblStartDate">
<HtmlAttributeParams for="startDate" />
</HtmlTag>
<InputDate ID="startDate" DefaultValue="@Request.startDate~" Class="form-control" CalendarLinkType="None" />
</Division>
<Division ID="divColEnd" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="End Date:" ID="lblEndDate">
<HtmlAttributeParams for="endDate" />
</HtmlTag>
<InputDate ID="endDate" DefaultValue="@Request.endDate~" Class="form-control" CalendarLinkType="None" />
</Division>
</Division>
</Division>
<LineBreak />
<Button ID="btnDone" Caption="Done" Class="btn btn-default float-right" />
</Division>
</Division>
</Division>
</Body>
<ideTestParams cblPeriod="" startDate="" endDate="" pPeriod="" />
</Report>0 -
If you really need to use JavaScript to change the display mode, you will have to iterate over your checkbox list in the script (Action Refresh does this for you)
See example report definition:
<Report ID="CheckboxListToggle" SavedBy="LOGIXML\gmcKenna" SavedAt="2021-10-21 19:26:50" EngineVersion="12.8.675-SP1">
<StyleSheet ID="ssBootstrap-431" StyleSheet="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" Theme="Silver" />
<Body>
<Division ID="divContainer" HtmlDiv="True" Class="container pt-5">
<Division ID="divPeriod" HtmlDiv="True" Class="card">
<Label Class="card-header" ID="lblCardTitle" Caption="Checkbox List Toggle Example" HtmlTag="h3" />
<InputGrid CaptionWidth="50" Layout="Auto" WidthScale="%" ID="igInputs" GridWidth="100" Class="pt-5">
<InputCheckboxList OptionCaptionColumn="period" OptionValueColumn="period" ID="pPeriod" DefaultValue="@Request.cblPeriod~" MultiSelect="False">
<DataLayer Type="Static" ID="StaticOne">
<StaticDataRow id="1" period="Weekly" />
<StaticDataRow id="2" period="Monthly" />
<StaticDataRow id="3" period="Yearly" />
<StaticDataRow id="4" period="Period To Date" />
<StaticDataRow id="5" period="Custom Dates" />
<DataLayerLink ID="dllStaticOne" />
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action Type="Javascript" ID="actToggleShowMe" Javascript="var arry = Array.from(document.querySelectorAll("#pPeriod ul li")); 
var selval = arry.filter( e => e.firstChild.firstChild.checked === true );
var showMe = document.getElementById("divShowMe");
if(selval.length > 0){
 selval = selval[0].innerText;
 selval === "Custom Dates"? showMe.style.display="block" : showMe.style.display="none";
} else { showMe.style.display="none" }" />
</EventHandler>
</InputCheckboxList>
</InputGrid>
<Division ID="divCustom" HtmlDiv="True">
<Division ID="divShowMe" HtmlDiv="True" Tooltip=""@Request.pPeriod~" == "Custom Dates"" ShowModes="None">
<HR />
<Division ID="divRow" Class="row px-5" HtmlDiv="True">
<Division ID="divColStart" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="Start Date:" ID="lblStartDate">
<HtmlAttributeParams for="startDate" />
</HtmlTag>
<InputDate ID="startDate" DefaultValue="@Request.startDate~" Class="form-control" CalendarLinkType="None" />
</Division>
<Division ID="divColEnd" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="End Date:" ID="lblEndDate">
<HtmlAttributeParams for="endDate" />
</HtmlTag>
<InputDate ID="endDate" DefaultValue="@Request.endDate~" Class="form-control" CalendarLinkType="None" />
</Division>
</Division>
</Division>
<LineBreak />
<Button ID="btnDone" Caption="Done" Class="btn btn-default float-right" />
</Division>
</Division>
</Division>
</Body>
<ideTestParams cblPeriod="" startDate="" endDate="" pPeriod="" />
</Report>0 -
Sorry. I think you misunderstood a bit about the InstanceID. Hopefully this example will clear it up for you.
In order for this example to work, you will need to change the reference of the Shared Element to the name of the report you place this code in.<Report ID="LogiForum.dashboard">
<IncludeScriptFile IncludedScriptFile="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js" />
<Body>
<Dashboard2 AllowFreeformLayout="False" DashboardAdjustable="True" DashboardColumns="3" ID="dash01" SaveFile="@Function.AppDownloadPath~\test01.xml">
<Panel Caption="Panel1" ID="pnl1" MultipleInstances="True">
<PanelContent>
<Label Caption="@Request.inpColor~" />
</PanelContent>
<PanelParameters>
<IncludeSharedElement DefinitionFile="LogiForum.dashboard" SharedElementID="input">
<SharedElementParams InstanceID="@Function.InstanceID~" />
</IncludeSharedElement>
</PanelParameters>
</Panel>
</Dashboard2>
</Body>
<SharedElement ID="input">
<InputCheckboxList DefaultValue="@Request.inpColor~" ID="inpColor" IncludeBlank="True" OptionCaptionColumn="Color" OptionValueColumn="Color" MultiSelect="False">
<DataLayer Type="Static">
<StaticDataRow Color="Red" />
<StaticDataRow Color="Blue" />
<StaticDataRow Color="Green" />
<StaticDataRow Color="Custom" />
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action Type="Javascript" ID="js" Javascript="var v = $('#rdICL-inpColor_@Shared.InstanceID~').val();
console.log(v);

if (v == 'Custom') {
 $('#showMe_@Shared.InstanceID~').show();
 }
else {
 $('#showMe_@Shared.InstanceID~').hide();
 }
" />
</EventHandler>
</InputCheckboxList>
<Division ID="showMe_@Shared.InstanceID~" Class="ThemeHidden">
<Label Caption="Show Custom Code" />
</Division>
</SharedElement>
<ideTestParams inpColor="" />
</Report>Glynn,
I believe that Anvita will have the same issues with your solution using the Action.Refresh since the division's ID will not be unique. She would still have to append the InstanceID to it and refresh that that element.
I also think the javascript used to show/hide will perform much better since there is no need to go back to the server to refresh any content. All that needs to be done is to either remove / add the class or perform a jQuery show() / hide().0 -
Hi Glyn,
The issue is that if I apply this checkbox list in the dashboard panel by using the shared element for one panel, it works fine, but when I implement or add this shared element in multiple panels, it does not work. The report loads with a blank, and the javascript that I have applied for the show and hide functionality does not work either.
Thanks and Regards
Anvita0 -
Sorry guys, I missed that completely. Thanks for pointing it out! I'll have another look in the morning
1 -
Yes so is there any way to use it multiple times in the dashboard panels
0 -
Hi Anvita,
Try this
<Report ID="LogiForum.dashboard" SavedBy="LOGIXML\gmcKenna" SavedAt="2021-10-21 21:01:07" EngineVersion="12.8.675-SP1">
<Body>
<Dashboard2 AllowFreeformLayout="False" DashboardAdjustable="True" DashboardColumns="3" ID="dash01" SaveFile="@Function.AppDownloadPath~\test01.xml">
<Panel Caption="Panel1" ID="pnl1" MultipleInstances="True">
<PanelContent>
<Label Caption="Start Date: @Request.startDate~" />
<LineBreak />
<Label Caption="End Date: @Request.endDate~" />
</PanelContent>
<PanelParameters>
<IncludeSharedElement DefinitionFile="LogiForum.dashboard" SharedElementID="input">
<SharedElementParams InstanceID="@Function.InstanceID~" />
</IncludeSharedElement>
</PanelParameters>
</Panel>
<Panel Caption="Panel2" ID="pnl2" MultipleInstances="True">
<PanelContent>
<Label Caption="Start Date: @Request.startDate~" />
<LineBreak />
<Label Caption="End Date: @Request.endDate~" />
</PanelContent>
<PanelParameters>
<IncludeSharedElement DefinitionFile="LogiForum.dashboard" SharedElementID="input">
<SharedElementParams InstanceID="@Function.InstanceID~" />
</IncludeSharedElement>
</PanelParameters>
</Panel>
</Dashboard2>
</Body>
<SharedElement ID="input">
<InputCheckboxList OptionCaptionColumn="period" OptionValueColumn="period" ID="pPeriod_@Shared.InstanceID~" DefaultValue="@Request.cblPeriod~" MultiSelect="False">
<DataLayer Type="Static" ID="StaticOne">
<StaticDataRow id="1" period="Weekly" />
<StaticDataRow id="2" period="Monthly" />
<StaticDataRow id="3" period="Yearly" />
<StaticDataRow id="4" period="Period To Date" />
<StaticDataRow id="5" period="Custom Dates" />
<DataLayerLink ID="dllStaticOne" />
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action Type="Javascript" ID="actToggleShowMe" Javascript="var arry = Array.from(document.querySelectorAll("#pPeriod_@Shared.InstanceID~ ul li")); 
var selval = arry.filter( e => e.firstChild.firstChild.checked === true );
var showMe = document.getElementById("showMe_@Shared.InstanceID~");
if(selval.length > 0){
 selval = selval[0].innerText;
 selval === "Custom Dates"? showMe.style.display="block" : showMe.style.display="none";
} else { showMe.style.display="none" }" />
</EventHandler>
</InputCheckboxList>
<Division ID="divCustom" HtmlDiv="True">
<Division ID="showMe_@Shared.InstanceID~" HtmlDiv="True" ShowModes="None">
<HR />
<Division ID="divRow" Class="row px-5" HtmlDiv="True">
<Division ID="divColStart" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="Start Date:" ID="lblStartDate">
<HtmlAttributeParams for="startDate" />
</HtmlTag>
<InputDate ID="startDate" DefaultValue="@Request.startDate~" Class="form-control" CalendarLinkType="None" />
</Division>
<Division ID="divColEnd" HtmlDiv="True" Class="col">
<HtmlTag HtmlTagName="label" HtmlTagText="End Date:" ID="lblEndDate">
<HtmlAttributeParams for="endDate" />
</HtmlTag>
<InputDate ID="endDate" DefaultValue="@Request.endDate~" Class="form-control" CalendarLinkType="None" />
</Division>
</Division>
</Division>
</Division>
</SharedElement>
<ideTestParams cblPeriod="" startDate="" endDate="" />
</Report>1 -
Anvila,
See my example listed above. Demonstrates the shared element approach within a dashboard that works in multiple dashboard panels within panel paramters.
0 -
Will look at it in the morning and let you know about it
0 -
Sure VISUI both the solutions I will implement in the morning and let you know about the result
0 -
Hi VISUI
I attempted to do so using your approach, however, it does not work for multiple panels. When I run the report you shared, the checkbox list displays in the edit configuration, but the show hide functionality is disabled, and the panel content is blank.0 -
Hi Glyn McKenna
I tried your approach as well, but I'm having the same problem (i.e., it does not work for multiple panels. When I run the report you shared, the checkbox list displays in the edit configuration, but the show hide functionality is disabled, and the panel content is blank.)0 -
Hi Anvita,
Okay, both John's and my own sample are working for me on my system with multiple panels. I'll contact you directly and see if we can get online to take a look to see if we can spot any differences in the configurations that might be causing you issues
Regards
Glyn0 -
Thanks Glyn McKenna .The solution you provided is extremely beneficial to us. Once again Thank you for your assistance.
0 -
Good stuff!
0
Please sign in to leave a comment.
Comments
17 comments