Calender icon not apperaing on FF browser
<input type="date" id="Date" name="Date"/>
Hey,
I am trying to create date input using the above code inside html element and seems to be creating box with calendar icon and and working fine. But when i try to run it on FF browser, the calendar icon is not visible but calendar is working.
Is there any way we can fix this so that same calendar appears as it appears on chrome.
Also, if we want to write the html and JavaScript(script tag) code at same file, which elements best suites these purpose.
Code example will be appreciable as it helps in better understanding and learning.
Cheers.
-
As you have mentioned, the <input type="date" id="Date" name="Date"/> is not a Logi element, it is an HTML element and each browser renders HTML elements uniquely. Firefox does not provide a calendar icon.
Depending on what you are trying to do, there are much better alternatives for date pickers than the standard HTML picker and ancient Logi Info Date Picker.
The best Date Range and Single Date Picker I know of can be found here:https://www.daterangepicker.com/
https://sampleapps.logianalytics.com/LambdaExV2/rdPage.aspx?rdReport=Extend.DateRangePicker
If you are looking to build your own solution, the IncludeHTML element can contain all of your code (HTML and JavaScript)0 -
Whatever your solution is, you should think about creating it within the flexibility of a Logi Shared Element so that it is easily reusable.
0 -
Thanks for the suggestion, but to be able create reusable solution, i am finding a way,
How can I call function of js file from my lgx file. Any suggestion?
0 -
The best way to call a script function in Logi is to use a 1 pixel x 1 pixel transparent gif image. Add a child EventHandler element using the "onload" event. Then add an Action.Javascript to that event.

You can download a transparent image here: https://drive.google.com/file/d/1HF32CLI7c42sb7ZNOysnIbhj8yrFuPb6/view?usp=sharingThe reason to use a transparent image is because when refreshing its container, the javascript will then be rerun. Document Onload events will work but only occur once. If you were to use a Document Onload event, then try to perform an Action.Refresh on its container, the javascript function would not execute.
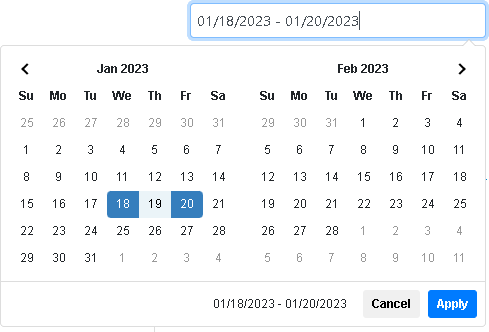
The following example shows how to build a Shared Element version of the Date Range Picker found here: https://www.daterangepicker.com/
The Shared Element definition itself is quite simple.<Report ID="LogiForum.CallJS_SharedElement">
<SharedElement ID="DateRangePicker">
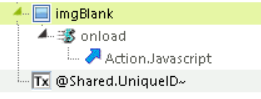
<Division ID="div@Shared.UniqueID~">
<Image Caption="ApplicationCommon.images.blank.png" ID="imgBlank">
<EventHandler DhtmlEvent="onload">
<Action Type="Javascript" Javascript="$('#@Shared.UniqueID~').daterangepicker({
 "singleDatePicker": @Shared.singleDatePicker~,
 "startDate": "01/13/2023",
 "endDate": "01/19/2023"
});" />
</EventHandler>
</Image>
<InputText ID="@Shared.UniqueID~" DefaultValue="@Request.@Shared.UniqueID~~" />
</Division>
</SharedElement>
<ideTestParams />
</Report>
The Report Definition must load any necessary script libraries or css files needed by the javascript function. When calling the Shared Element we must also include a SharedElementParams child element
In this definition we call the Shared Element twice passing in parameters for:
UniqueID and singleDatePicker<Report ID="LogiForum.CallJSCalendar">
<IncludeScriptFile IncludedScriptFile="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js" />
<IncludeScriptFile IncludedScriptFile="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js" />
<IncludeScriptFile IncludedScriptFile="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js" />
<StyleSheet StyleSheet="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
<Body>
<IncludeSharedElement DefinitionFile="LogiForum.CallJS_SharedElement" SharedElementID="DateRangePicker">
<SharedElementParams UniqueID="SingleDate1" singleDatePicker="true" />
</IncludeSharedElement>
<LineBreak LineCount="3" />
<IncludeSharedElement DefinitionFile="LogiForum.CallJS_SharedElement" SharedElementID="DateRangePicker">
<SharedElementParams UniqueID="DateRange1" singleDatePicker="false" />
</IncludeSharedElement>
</Body>
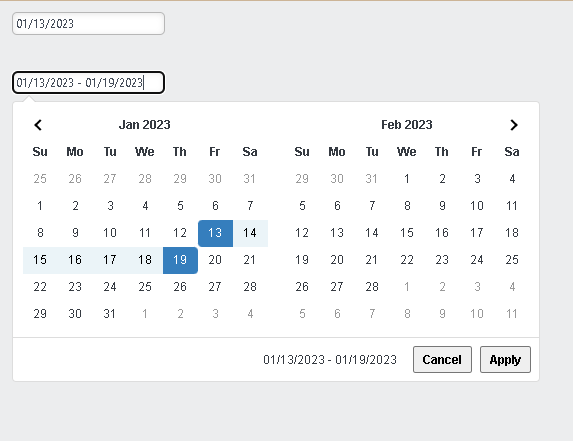
</Report>The first instance is set to singleDatePicker set to true. The second one is set to false resulting in a date range picker.
 1
1 -
Full disclosure on the above sample. It was built as simplistic as possible to show
- How to load javascript using the image onload event.
- How to build a Shared Element solution
- A simple sample of the https://www.daterangepicker.com/ date range picker.
This date range picker has many configurations. Most Date Range uses within Logi require two input controls (one for Start Date and one for End Date). The solution provided here only resolves to a date range within a single input element. More complex solutions can be built, but the idea here is to provide simple direction. VISUI can provide consulting services to help build a more complex solution.
1 -
Thanks alot for detailed explanation.
0
Please sign in to leave a comment.
Comments
6 comments