Creating a Menu Tree Menu
Once you've decided which menu mode your page design will use, it's easy to create the menu:

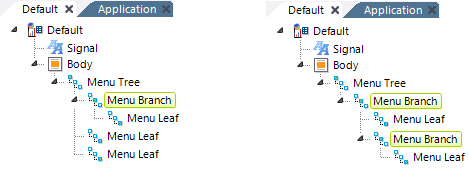
As shown in the image above, simply add a Menu Tree element and whatever combination of Menu Branch and Menu Leaf elements are necessary. The example on the left is simple, with only one option (branch) with a sub-option. The example on the right nests a branch beneath another branch.

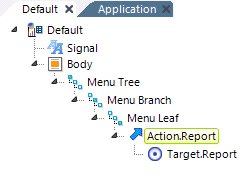
As shown above, Action, Event Handler, and other elements typically found beneath links are used to control what happens when a menu option is clicked. The Menu Leaf element is the parent of these link-related elements.