Embed a Dashboard Using a Generated Snippet and Trusted Access v6 / v7
Hi all!
I am new on logi. I can't find any instructions on embedding a dashboard using generated Snippet and trusted Access.
I found version with OAuth Access Tokens, but this way of authorization is described as deprecated (in Swagger UI, both for v6 and v7 )
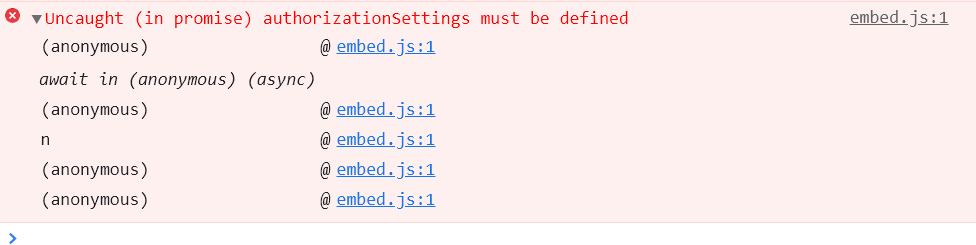
Embed snippet doesn't work.

I trayed using steps from Embed Composer Components Using JavaScript and Trusted Access, but it also doesn't work.
---------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<body>
<h1>Test</h1>
<script data-name="composer-embed-manager" src="'<samplecomposerurl>/embed/embed.js"></script>
<script>
window.initComposerEmbedManager({
getToken: getAccessToken
})
function getAccessToken() {
const client_id = 'abcabcabcabcabcabcabc',
client_secret = 'zxyzxyzxyz';
const authCode = window.btoa(`${client_id}:${client_secret}`);
return window.fetch(
'https://<samplecomposerurl>/composer/api/trusted-access/token',
{
method: 'POST',
headers: {
'content-type': 'application/vnd.composer.v2+json',
'Authorization': `Basic ${authCode}`,
},
body: JSON.stringify(
{ username: 'my username' }
),
credentials: "omit"
}).then(res=>res.json())
}
</script>
<script data-name="composer-embed"
src="https://<samplecomposerurl>/composer/embed/embed.js">
{
"type": "dashboard",
"dashboardId": "123123123123123",
"theme": "composer",
"interactivityProfileName": "interactive"
}
</script>
</body>
</html>
0
Please sign in to leave a comment.
Comments
0 comments