Can I hide the title and change those default styles through some official options?
Two questions:
1. Can I hide a title of dashboard?
2. Can I Change those default styles through some official options?
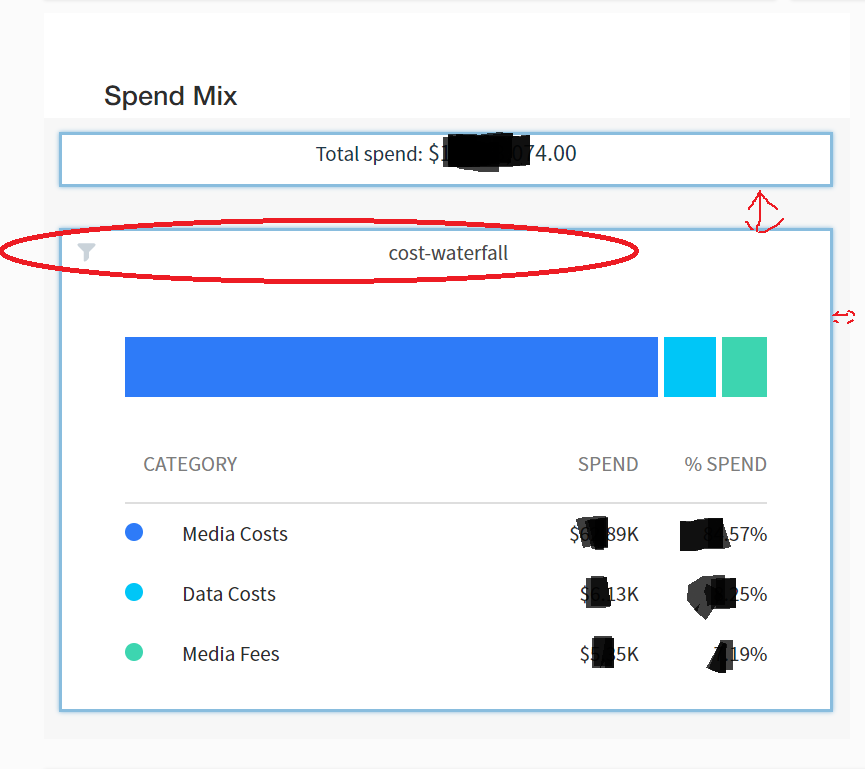
The chart I embedded shows like below:

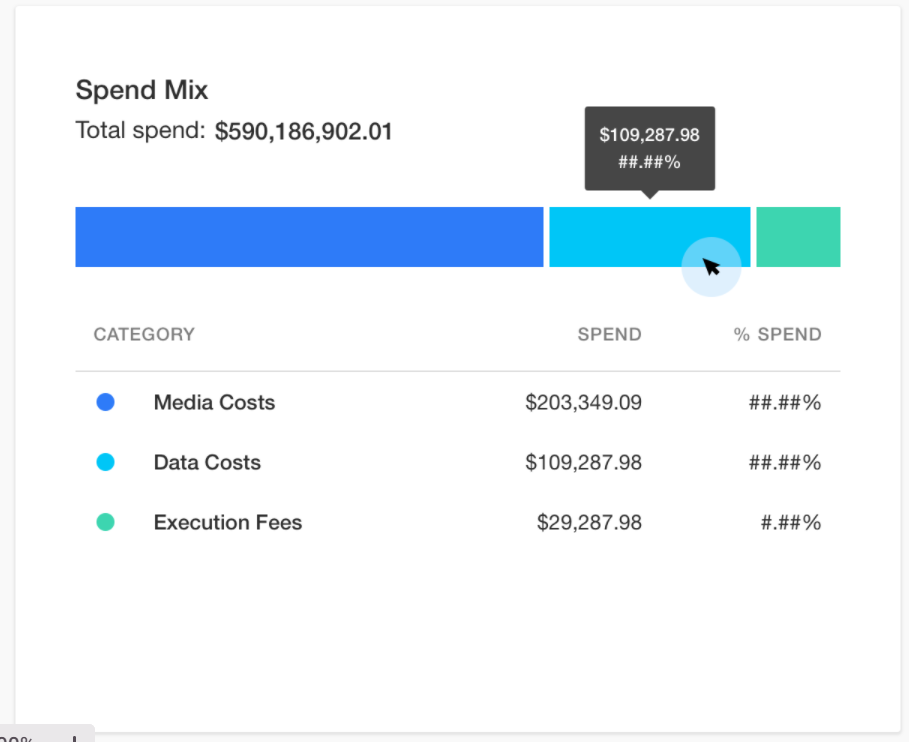
What we want looks like below:

We want to hide the gray padding, title and blue borders. I have configured the options when I call createComponent method like below:
embedManager.createComponent("dashboard", {
"the dashboard id",
interactivityProfileName: 'readonly',
mode: 'readonly',
theme: 'composer',
header: {
visible: false,
showTitle: false,
showActions: false,
},
interactivityOverrides: {
"visualSettings": {
"FILTER": false,
"GROUPING": false,
"METRICS": false,
"SETTINGS": false,
"SORT": false,
"ZOOM_ACTION": false,
"FILTER_ACTION": false,
"DETAILS_ACTION": false,
}
}
});
I want to know that is there an official configuration that can meet this requirement?
0
-
If Logi doesn't have options for this requirement, I want to know that is it safe for a developer to write styles to overwrite those default styles and does Logi have some lifecycle hooks for a developer to write some custom logic?
0 -
1. Can I hide a title of dashboard?
In the provided screenshot it is not a dashboard title, but name of the visual on the dashboard. Right now there is no official way to hide the visual name except for use of a custom css code. However, it will hide the visual title across the whole system (both in UI and when embedding). There is an enhancement request to provide the possibility to hide the visual title.2. Can I Change those default styles through some official options?
It is possible to do using a workaround with two following steps:
1. Create a custom theme changing the following parameterwidget.selected.borderColortowhiteand apply it for the user for who the access token was generated for embedding:2. Apply a custom css with the following code:.zdView-Widget.selectedWidget { box-shadow: 0 0 3px rgb(0 0 0 / 0%); }0
Please sign in to leave a comment.
Comments
2 comments