Fonts in report
We are using Izenda 7 and it is embedded into our .Net apps. As parts of the new branding, our apps and thus reports are required to use the Source Sans Pro. This is an open source font type that one can download.
Question 1. Can fonts be added or removed from the font drop down list in the report designer?
Question 2: If it is possible, how do I add/remove fonts.
Thank you very much.
Cuong Nguyen
Silent Partner Software
0
-
Hi Cuong,
Below are the steps for adding a new font to Izenda and hiding a font from the Izenda UI.
Before Starting
- The izenda_ui.js contains several thousand lines of code. When working with this file in a text editor, please expect that it make take some time for the editor to load and update this file.
- We recommend stopping the site hosting your Izenda UI or where the Izenda UI resources are integrated before making changes. This can be done in IIS or other site management tools (Azure, AWS).
Adding a New Font
- Stop the site hosting your Izenda UI or where the Izenda UI resources are integrated.
- In the Index.html file of your Izenda UI, add a reference to the stylesheet for your font.
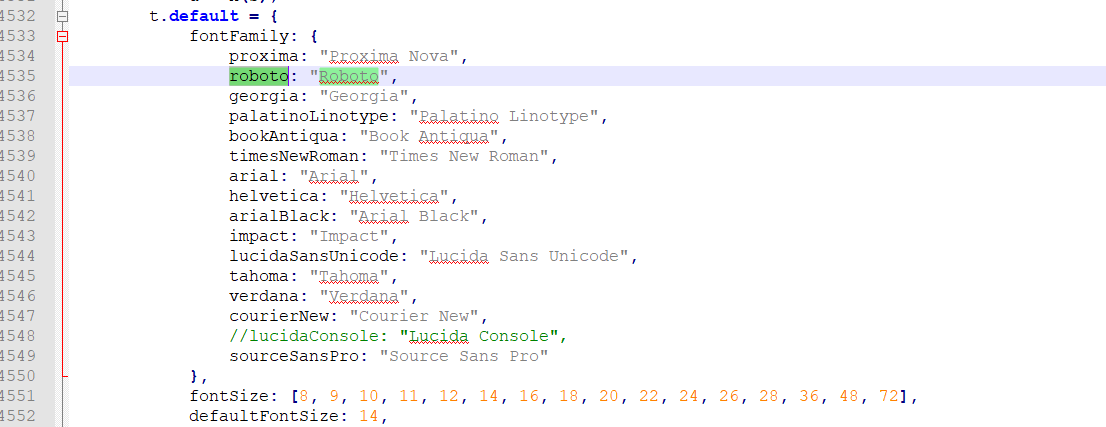
- In the izenda_ui.js file, locate the list of fonts. (Keyword: "fontFamily")
- Add a line to the izenda_ui.js file for your new font. The placement of your new font in the list will reflect in the Izenda UI.

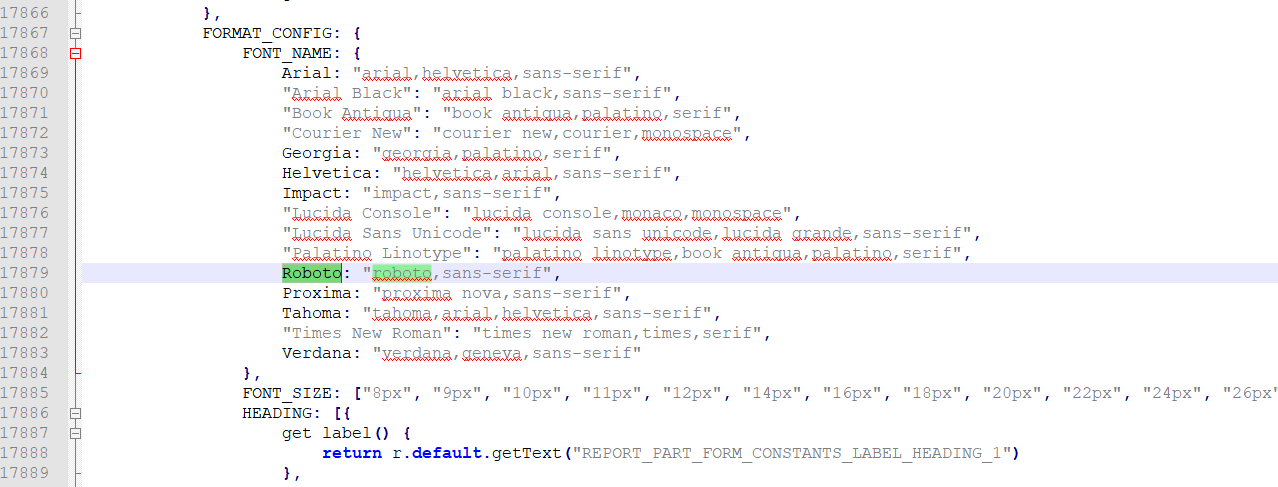
- In the izenda_ui.js file, locate the FORMAT_CONFIG section.
- In the FORMAT_CONFIG section, add a line for your new font and the associated font fallbacks.

- Save your izenda_ui.js file.
- Restart the site hosting your Izenda UI or where the Izenda UI resources are integrated.
Hiding an Existing Font
- Stop the site hosting your Izenda UI or where the Izenda UI resources are integrated.
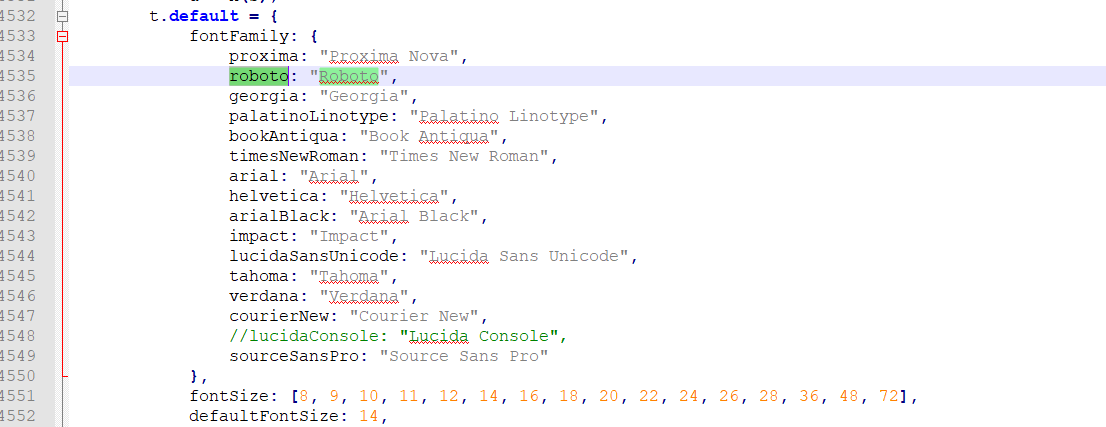
- In the izenda_ui.js file, identify the font that you want to hide from the Izenda UI. (Keyword: "fontFamily")
- Comment out the line for the font that you want to hide from the Izenda UI using "//" for sinlge lines or "/* */" for multiple lines.

- Save you izenda_ui.js file.
- Restart the site hosting your Izenda UI or where the Izenda UI resources are integrated.
Additional Notes- Deleting Fonts: We do not recommend deleting fonts from Izenda.
- Upgrading Izenda & Your Customizations: Any changes to the izenda_ui.js file will need to be preserved when upgrading your Izenda version. We recommend noting these changes and applying the changes to the new izenda_ui.js file instead of keeping your old izenda_ui.js file. This will ensure that your izenda_ui.js file is not from a different version than the other Izenda UI resources in your environment.
- If you choose to retain your izenda_ui.js file when upgrading, please note that unexpected UI behavior may occur and the Izenda team may not be able to reproduce this behavior outside your environment.
- Default Font: Proxima Nova is the default font in Izenda. Changes to the Proxima Nova font may result in unexpected UI behavior.
Regards,
Marcus Hodges
0
Please sign in to leave a comment.

Comments
1 comment