count the how many checkboxes are selected/checked and store into one element and show in different report definition
Hi all,
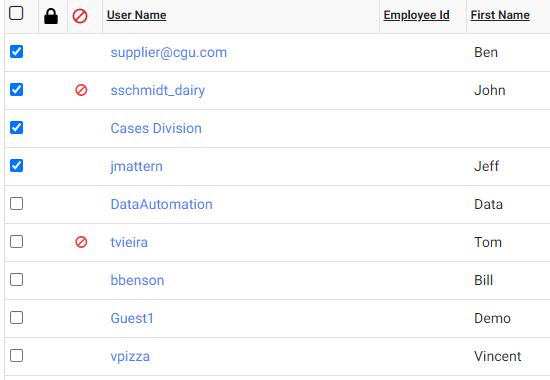
I want to count the how many checkboxes are selected and store it into one hidden input or any variable and show on the different report definition I will provide the images please suggest.
and I am use one label element to show this value in slide out 

-
Hi Govind,
Sorry for the delay in responding, hopefully you found a solution, but just in case you didn't or for future reference, I've added a simple example report definition below, that uses an "Action JavaScript" to combine some custom JavaScript that first counts the checked checkboxes in the the list and then passes the count value to an "Action Refresh" JavaScript function as a new parameter on the query string to refresh the labels in the div below it. I hope this helps
<Report ID="CheckboxListCount" SavedBy="LOGIXML\gmcKenna" SavedAt="2021-10-19 13:53:42" EngineVersion="12.8.675-SP1">
<StyleSheet ID="ssBootstrap-431" StyleSheet="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" Theme="Silver" />
<Body>
<Division ID="divContainer" HtmlDiv="True" Class="container-fluid">
<Division ID="divSelectLists" HtmlDiv="True" Class="card p-4 m-4">
<InputGrid CaptionWidth="50" Layout="Auto" WidthScale="%" ID="igItems" GridWidth="100">
<InputCheckboxList OptionCaptionColumn="item" OptionValueColumn="item" ID="cblItems" DefaultValue="@Request.cblItems~" MultiSelect="True">
<DataLayer Type="Static" ID="StaticOne">
<StaticDataRow id="1" item="Hammer" json_val="{"make":"Stanley", "model":"HAMPIN001", "version":0.1}" />
<StaticDataRow id="2" item="Screwdriver Set" json_val="{"make":"Silverline", "model":"SCREWELEC002", "version":"2.3"}" />
<StaticDataRow id="3" item="Tenon saw" json_val="{"make":"Total", "model":"SAWTEN001", "version":"0.3"}" />
<StaticDataRow id="4" item="No 4 Plane" json_val="{"make":"Stanley", "model":"PLANE04001", "version":"0.1"}" />
<StaticDataRow id="5" item="Pin nails 25mm x 50" json_val="{"make":"Challenge", "model":"PIN25X50001", "version":"0.1"}" />
<DataLayerLink ID="dllStaticOne" />
</DataLayer>
<EventHandler DhtmlEvent="onchange">
<Action Type="Javascript" ID="actSetValues" Javascript="var arry = Array.from(document.querySelectorAll("#cblItems ul li")); var selcount = arry.filter( e => e.firstChild.innerText !== 'Check all' && e.firstChild.firstChild.checked === true ).length;
rdAjaxRequestWithFormVars('rdAjaxCommand=RefreshElement&rdRefreshElementID=divContainer&rdReport=@Request.rdReport~&selcount=' + selcount,'false','',true,null,null,null,true);" />
</EventHandler>
</InputCheckboxList>
</InputGrid>
</Division>
<Division ID="divSelected" HtmlDiv="True" Class="card p-4 m-4">
<Label HtmlTag="h1" Caption="Selected Items: @Request.cblItems~" />
<Label Caption="Number of items selected: @Request.selcount~" HtmlTag="h2" />
</Division>
</Division>
</Body>
<ideTestParams cblItems="" selcount="" />
</Report>0
Please sign in to leave a comment.
Comments
1 comment