How can we set the ending date as Today date in Calendar.
Hii
Currently I am using the daterangepicker.js but which code I am using is not giving me desired result .I am looking for a way via which I can set the ending date as a today date in the calendar and also want to allow the calendar element to be able to take both user input and/or select the dates on the calendar.
-
Hi Akhil,
Since this question is specific to daterangepicker.js, you may get better results in a different venue like Stack Overflow. That said, we are using daterangepicker.js in our Info application in combination with a Local Datalayer to populate the date picker element with today's date.
- We use a Local Datalayer to set "inpThruDate" to today's date.
- Next, we have a Logi InputText element to house the datepicker:
-
<InputText Class="WhiteBG dateInputFormat" DefaultValue="@Local.inpThruDate~" Format="MM/dd/yyyy" ID="inpThruDate" InputSize="10">
<EventHandler DhtmlEvent="onchange">
<Action ID="dateValidationRef" Javascript="validateMe(document.getElementById('inpFromDate'), document.getElementById('inpThruDate'));" Type="Javascript" />
</EventHandler>
</InputText> - Our CSS for the field (along with other styling CSS) is as follows. This gives us the calendar icon and field to look like an InputDate even though the field is InputText:
.dateInputFormat {
background-image: url("imgCalendar.png");
background-repeat: no-repeat;
background-position: 98% 50%;
width: 100px;
cursor:pointer;
} - Finally, we have a 1px transparent image that runs onload with an EventHandler. This sets the daterangepicker parameters:
-
<Image Caption="1.png" Height="1" ID="1piximg" Width="1">
<EventHandler DhtmlEvent="onload">
<Action ID="jsTriggerDatePicker" Javascript="$('#inpThruDate').daterangepicker({ 
"singleDatePicker": true
,"showDropdowns": true
,"opens": "left"
,"autoApply": true
,"minYear": 1990
, "locale": {"daysOfWeek": ["S","M","T","W","T","F","S"],
"monthNames": ["January","February","March","April","May","June","July","August","September","October","November","December"]}
});" Type="Javascript" />
</EventHandler>
</Image>
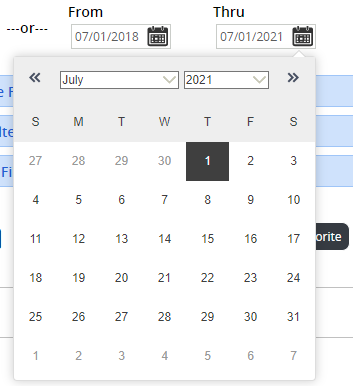
The result of this setup (although we use 2 inputs, one for From one for Thru), is that the Thru defaults to today while still allowing the user to click for the calendar picker and/or directly add text dates with validation.
 0
0
Please sign in to leave a comment.
Comments
1 comment